Nathan Wailes - Blog - GitHub - LinkedIn - Patreon - Reddit - Stack Overflow - Twitter - YouTube
Languages / Frameworks (Programming)
High-level languages
- AutoHotkey / AHK
- Erlang / Elixir
- Go (Programming Language)
- Python
- Ruby / Ruby on Rails
- Shell / command languages
- SQL
Mid-level languages
- C / C++
- Java
- Processing
Low-level languages
- Assembly Language
- Machine Language
Web languages
- CSS
- HTML
- JavaScript
- PHP
JavaScript frameworks
Functional languages
- Haskell
- Lisp
- Scala
Mobile development frameworks
Concatenative Languages
- “␣;”: A Simply Arited Concatenative Language
- The article looks well-written.
Misc languages
- EasyLanguage
- The language was intended to allow creation of custom trading strategies by traders without specialized computer training. Commands consist mostly of regular English words, which makes EasyLanguage easier to learn than more complex programming languages.
- Example: "if the close is greater than the high of 1 day ago, then buy 100 shares at market" This is written in EasyLanguage as the following: "if the Close > the High of 1 day ago then Buy 100 shares next bar at market;"
Tools / Resources
- Try It Online
- This lets you run code in a ton of different languages in an online interpreter, with a debugger!
- EBookFoundation - Free Programming Books
Assembly Language
Assembly Language Programming for the Atari Computers
By Mark Chasin
published 1984
http://www.atariarchives.org/alp/
AutoHotkey / AHK
- This is usually the first programming language that I recommend people use, other than Excel formulas.
Useful code snippets
- This is REALLY helpful when you're trying to copy data from one window to another. If you hit control-space again it goes back to normal.
C / C++
C
The C Programming Language (K&R) - seems to be the hands-down favorite among programmers
Websites:
The C Library Reference
Everything you need to know about pointers
A TUTORIAL ON POINTERS AND ARRAYS IN C
C++
Books Rec'd By Professional Programmers:
C++ Primer Plus by Stephen Prata - has the most rave reviews; people say it's the best book for absolute beginners
C++ Primer by Stanley Lippman - reviewers say this is the next book to read after Primer Plus
The C++ Programming Language by Bjarne Strousup - from reviews it sounds like this may be better for advanced users
Books Less Frequently Rec'd by CS Majors:
Beginning C++ Through Game Programming
C++ For Dummies - I thought this book was pretty good, although it got a lot harder once he started talking about pointers. It doesn't have great reviews, but you can get it for like $4.01 (including shipping), so the risk/reward still seems in favor of checking it out.
Websites:
Marshall Cline's C++ FAQ - http://www.parashift.com/c++-faq-lite/
Forums:
cplusplus forums - http://www.cplusplus.com/forum/ (seems pretty active)
C++ For Dummies by Stephen Davis
- What I'm getting from the book:
- C++ is basically a way to talk to computers. You type instructions in C++, send them to a compiler that translates C++ into machine instructions, and the computer reads those machine instructions.
- C++ is also like a language in that you need to spend time with it before it will start to sink in and feel familiar. You need to have faith that this feeling of familiarity will come, because otherwise you may feel too intimidated by it and give up.
- C++ For Dummies gives a basic overview of the language's parts and explains some tools of the language used for certain situations. It's like reading a Spanish for Dummies book which conveys information in the depth seen in this example: "Sometimes you'll want to communicate that something happened in the past. For those situations, the language has a special tool: the past tense. Here are some very basic traits of the past tense: [...]"
- The difficulty of the material seemed to really ramp up for me with chapter 8, which introduces the concept of pointers. I think I just need to spend more time with the concepts until they sink in.
- C++ lingo is filled with slang, which can make things sound mysterious and/or intimidating if you don't understand what the slang is referencing. I liked that the author knows the history of C++ and can point out arbitrary/stupid aspects for what they are.
- p161-164 - great explanation of what object-oriented programming is (using an analogy of a microwave):
- the basic idea is to make parts of the computer program self-contained so that they can be swapped in and out easily, as opposed to having all kinds of references to things in other parts of the code. for example, if your program needs to execute some
- C++ is basically a way to talk to computers. You type instructions in C++, send them to a compiler that translates C++ into machine instructions, and the computer reads those machine instructions.
- LESS IMPORTANT:
- My motivation for reading the book:
- I've wanted to study a programming language for a while now, but I finally started reading C++ for dummies after I watched "the social network" and read that this was the first programming book mark zuckerberg used. Here's the Harvard Crimson article that mentions the Zuckerberg's use of book: http://www.thecrimson.com/article/2004/ ... z/?print=1
- "C++ For Dummies was his first introduction to formal programming, but Zuckerberg says he learned most of what he knows from talking with friends."
- My prior knowledge:
- I took a 1-trimester C++ course in high school but learned almost nothing in it (the teacher was very boring). Most of my familiarity with programming comes from playing a computer game in high school that required me to use a language very similar to C++ to create custom scenarios within the game.
- Misc:
- Emailed the author to see how profitable "For Dummies" books are; he said: "In general, I would say that computer books are not worth the time to write on a dollars per hour basis. You need to have other reasons to write one."
- My motivation for reading the book:
CSS
Naming
- Maintanable CSS - Name something based on what it is, not how it looks or behaves.
- BEM Naming Convention
- CSS Tricks - Saving the Day with Scoped CSS
References
- CSS Tricks - Almanac
- CSS Selectors: I've finished A through B. Next up is C.
- CSS Properties: Finished the As. Next up is the Bs.
References / tutorials for specific CSS features
- 'position' attribute
- 2008.10.14 - CSS-Tricks - Absolute, Relative, Fixed Positioning: How Do They Differ?
- "An important concept to understand first is that every single element on a web page is a block. Literally a rectangle of pixels."
- The only reason you would ever set an element to position: static is to forcefully-remove some positioning that got applied to an element outside of your control. This is fairly rare, as positioning doesn't cascade.
- Relative. This type of positioning is probably the most confusing and misused. What it really means is "relative to itself". If you set position: relative; on an element but no other positioning attributes (top, left, bottom or right), it will no effect on it's positioning at all, it will be exactly as it would be if you left it as position: static; But if you DO give it some other positioning attribute, say, top: 10px;, it will shift it's position 10 pixels DOWN from where it would NORMALLY be.
- Absolute. This is a very powerful type of positioning that allows you to literally place any page element exactly where you want it. You use the positioning attributes top, left bottom and right to set the location. Remember that these values will be relative to the next parent element with relative (or absolute) positioning.
- Fixed. This type of positioning is fairly rare but certainly has its uses. A fixed position element is positioned relative to the viewport, or the browser window itself.
- BarelyFitz - Learn CSS Positioning in Ten Steps
- If we set relative positioning on div-1, any elements within div-1 will be positioned relative to div-1. Then if we set absolute positioning on div-1a, we can move it to the top right of div-1:
- So, in other words, say you have an area on the page, and you want to be able to position a subdiv in that area in the top-right of that area. You'd set the position to relative for the container area, and set the position to absolute for the subdiv.
- If we set relative positioning on div-1, any elements within div-1 will be positioned relative to div-1. Then if we set absolute positioning on div-1a, we can move it to the top right of div-1:
- 2008.10.14 - CSS-Tricks - Absolute, Relative, Fixed Positioning: How Do They Differ?
- Flexbox
- CSS-Tricks: A Complete Guide to Flexbox
- Flexbox Froggy
- This was pretty useful.
- Level 3 requires that you use 'justify-content: space-around' to beat the level, but it doesn't actually explain what it does. From this link it seems to add an equal padding to all elements in the flex area.
- The levels progressed nicely; usually the first level that introduced a concept would have a one-step solution, and the second level would have a two-step solution (that is, requiring two different properties).
- The last level (24) was much trickier than the others, but I managed to get it within 5-10 minutes.
- Flexbox Defense
Tutorials
- CSS: The Missing Manual - sort of rec'd by the creator of railstutorial.org
- https://flukeout.github.io/
- http://css.maxdesign.com.au/floatutorial/
- Described as 'amazing' here
- W3Schools - CSS
- rec'd by Naveed.
- CSS Tutorial things to remember:
selector
element selector
id selector
class selector
multiple classes for an element.
grouping selectors
multiple style sheets
If some properties have been defined for the same selector (element) in different style sheets, the value from the last read style sheet will be used.
The syntax for a link to an external stylesheet (<link rel="stylesheet" type="text/css" href="mystyle.css">)
The syntax for an internal stylesheet. (<style>h1 { color: orange; } </style>)
- width vs. max-width
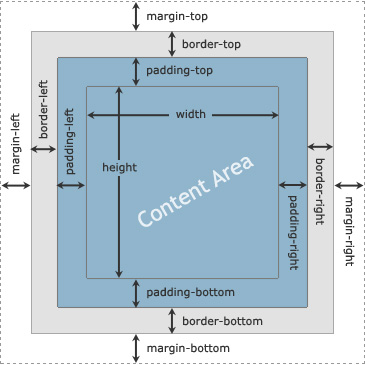
- margin vs. border vs. padding vs. width
- When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
- An outline is a line that is drawn around elements (outside the borders) to make the element "stand out". However, the outline property is different from the border property - The outline is NOT a part of an element's dimensions; the element's total width and height is not affected by the width of the outline.
- Q: Does the outline consume space from the border? Or from the margin? Or neither? In which case, does it need to be considered when calculating the total width / height of an element and all its surrounding boxes?
- Note: For W3C compliant CSS: If you define the color property, you must also define the background-color
- hmm: "Note: It is not recommended to underline text that is not a link, as this often confuses the reader."
- In CSS, there are two types of font family names:
- generic family
- font family
- The font-family property should hold several font names as a "fallback" system.
- Always use the proper HTML tags, like <h1> - <h6> for headings and <p> for paragraphs.
- The font-size value can be an absolute, or relative size.
- Absolute size:
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
- Relative size:
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
- Absolute size:
- CSS3:
- CSS3 has been split into "modules". It contains the "old CSS specification" (which has been split into smaller pieces). In addition, new modules are added.
- CSS Responsive:
- Responsive web design is when you use CSS and HTML to resize, hide, shrink, enlarge, or move the content to make it look good on any screen.
- CSS3:
Misc tips
- The :checked pseudo-class can be used with hidden inputs and their visible labels to build interactive widgets, such as image galleries. (Source)
An outline is a line that is drawn around elements (outside the borders) to make the element "stand out".
Haskell
- This is Travis' favorite language.
Books
Articles
- 2006.01.19 - A Neighborhood of Infinity (Blog) - Eleven Reasons to use Haskell as a Mathematician
- 2010.07.29 - StackOverflow - Is Haskell suitable as a first language?
- 2014.12.31 - BiteMyApp - Various resources and books people use to learn Haskell
- rec'd by Yang
HTML
Books
- Head First HTML with CSS & XHTML - sort of rec'd by the creator of railstutorial.org
- Head First HTML5 Programming
Java
- ...
Lisp
General info
Official websites
Tutorials
- Lists of tutorials
- Actual tutorials
- ArcLanguage.org - Tutorial
- Arc is a dialect of Lisp and is (I think?) what Paul Graham used to create (or just prototype?) Hacker News, and this is a tutorial for Arc aimed at people with no knowledge of Lisp.
- TutorialsPoint - Lisp
- Practical Common Lisp (book)
- Free and online!
- ArcLanguage.org - Tutorial
Books
- Practical Common Lisp
- Free and online!
Machine Language
Machine Language For Beginners
by Richard Mansfield, published 1983
http://www.atariarchives.org/mlb/
PHP
Criticisms of PHP
Articles / videos / discussions
- How to organize your code
- Typical Programmer - PHP MVC: Maintenance Very Costly
- Takeaway: Avoid MVC, consider having all of the logic for a page contained on that page, with the exception of some functions.
What finally pushed me to abandon the framework approach was realizing that I was flipping through too many files to follow the flow of control, and that too much of my code was there only to comply with the framework’s separation of concerns. Having business logic scattered around in multiple files and classes is painful because I work on a 13″ laptop with vim. Maybe MVC frameworks are easier to work with on multiple 23″ screens, but on a small screen the buffer changes and screen splits cause too many mental context switches. I wanted to see everything that was happening on a single page, so I could keep it in my head and think through it.
Now I have under 4,000 lines of PHP written in a more readable and, I think, maintainable style. URLs map to individual files (with some simple Apache rewriting to support pretty URLs like /email/inbox mapping to email_inbox.php). Every PHP file that corresponds to an HTTP request is written in the classic PHP “mullet” style: business in the front, party in the back. Request handling and business logic, including querying/updating the database through the models, is at the top of the file, followed by HTML that can only use variables defined in the same file and a handful of global utility functions. There’s no embedded SQL or database operations—that’s still in the models, and once the boundary is crossed from PHP to HTML there’s no reference to model functions or any embedded blocks of PHP code. It’s now easy to find where every request is handled and to follow it through to the response (HTML output) in a single file. Common PHP functions and HTML code (page headers and footer, style sheets, Javascript) are in separate files. There’s no more boilerplate, and no more long blocks of code that simply copy validated user inputs or a database query result into a structure to pass to a template renderer.
- Takeaway: Avoid MVC, consider having all of the logic for a page contained on that page, with the exception of some functions.
- Typical Programmer - PHP MVC: Maintenance Very Costly
Ruby / Ruby on Rails
Ruby
Online Guides
- Why's (Poignant) Guide to Ruby
- Learn to Program by Chris Pine
- What Is Ruby? by Matz (creator of Ruby)
Books
- Learn to Program by Chris Pine (uses Ruby) [there's a free online version]
- mentioned in Why's guide
- Programming Ruby by Dave Thomas
- mentioned in Why's guide
- Beginning Ruby
- rec'd by the creator of railstutorial.org (search the guide)
- Exploring Everyday Things with R and Ruby
- this looks cool
Articles / Videos
Ruby on Rails
- Michael Hartl - Ruby on Rails Tutorial
- rec'd by a stanford grad who's worked for a startup
- went through this twice and I still didn't feel like I understood how to actually start and build a project. In hindsight, I didn't understand that you literally just look up each step as you go along until you've gone through the process 5-10 times, which sounds obvious now.
Articles / Videos
- http://createdbypete.com/articles/ruby-on-rails-development-with-mac-os-x-mountain-lion/
- https://groups.google.com/forum/#!topic/rubyonrails-talk/xJeOXnNArzI
Scala
Books
- Amazon - Scala for the Impatient
- rec'd by Monika at Scalac
Articles
Courses
- Coursera - Specializations - Scala
- the course taught by one of the cocreators of Scala was rec'd by Monika at Scalac
Shell / command languages
Tools
- Mosh: The Mobile Shell
- used by Meelap