/
CSS
Nathan Wailes - Blog - GitHub - LinkedIn - Patreon - Reddit - Stack Overflow - Twitter - YouTube
CSS
Naming
- Maintanable CSS - Name something based on what it is, not how it looks or behaves.
- BEM Naming Convention
- CSS Tricks - Saving the Day with Scoped CSS
References
- CSS Tricks - Almanac
- CSS Selectors: I've finished A through B. Next up is C.
- CSS Properties: Finished the As. Next up is the Bs.
References / tutorials for specific CSS features
- 'position' attribute
- 2008.10.14 - CSS-Tricks - Absolute, Relative, Fixed Positioning: How Do They Differ?
- "An important concept to understand first is that every single element on a web page is a block. Literally a rectangle of pixels."
- The only reason you would ever set an element to position: static is to forcefully-remove some positioning that got applied to an element outside of your control. This is fairly rare, as positioning doesn't cascade.
- Relative. This type of positioning is probably the most confusing and misused. What it really means is "relative to itself". If you set position: relative; on an element but no other positioning attributes (top, left, bottom or right), it will no effect on it's positioning at all, it will be exactly as it would be if you left it as position: static; But if you DO give it some other positioning attribute, say, top: 10px;, it will shift it's position 10 pixels DOWN from where it would NORMALLY be.
- Absolute. This is a very powerful type of positioning that allows you to literally place any page element exactly where you want it. You use the positioning attributes top, left bottom and right to set the location. Remember that these values will be relative to the next parent element with relative (or absolute) positioning.
- Fixed. This type of positioning is fairly rare but certainly has its uses. A fixed position element is positioned relative to the viewport, or the browser window itself.
- BarelyFitz - Learn CSS Positioning in Ten Steps
- If we set relative positioning on div-1, any elements within div-1 will be positioned relative to div-1. Then if we set absolute positioning on div-1a, we can move it to the top right of div-1:
- So, in other words, say you have an area on the page, and you want to be able to position a subdiv in that area in the top-right of that area. You'd set the position to relative for the container area, and set the position to absolute for the subdiv.
- If we set relative positioning on div-1, any elements within div-1 will be positioned relative to div-1. Then if we set absolute positioning on div-1a, we can move it to the top right of div-1:
- 2008.10.14 - CSS-Tricks - Absolute, Relative, Fixed Positioning: How Do They Differ?
- Flexbox
- CSS-Tricks: A Complete Guide to Flexbox
- Flexbox Froggy
- This was pretty useful.
- Level 3 requires that you use 'justify-content: space-around' to beat the level, but it doesn't actually explain what it does. From this link it seems to add an equal padding to all elements in the flex area.
- The levels progressed nicely; usually the first level that introduced a concept would have a one-step solution, and the second level would have a two-step solution (that is, requiring two different properties).
- The last level (24) was much trickier than the others, but I managed to get it within 5-10 minutes.
- Flexbox Defense
Tutorials
- CSS: The Missing Manual - sort of rec'd by the creator of railstutorial.org
- https://flukeout.github.io/
- http://css.maxdesign.com.au/floatutorial/
- Described as 'amazing' here
- W3Schools - CSS
- rec'd by Naveed.
- CSS Tutorial things to remember:
selector
element selector
id selector
class selector
multiple classes for an element.
grouping selectors
multiple style sheets
If some properties have been defined for the same selector (element) in different style sheets, the value from the last read style sheet will be used.
The syntax for a link to an external stylesheet (<link rel="stylesheet" type="text/css" href="mystyle.css">)
The syntax for an internal stylesheet. (<style>h1 { color: orange; } </style>)
- width vs. max-width
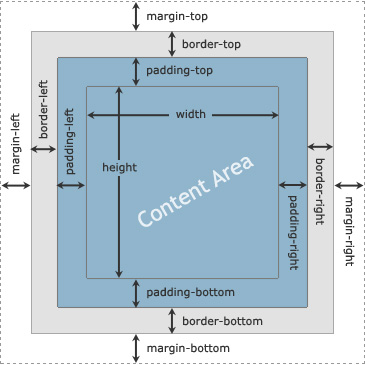
- margin vs. border vs. padding vs. width
- When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
- An outline is a line that is drawn around elements (outside the borders) to make the element "stand out". However, the outline property is different from the border property - The outline is NOT a part of an element's dimensions; the element's total width and height is not affected by the width of the outline.
- Q: Does the outline consume space from the border? Or from the margin? Or neither? In which case, does it need to be considered when calculating the total width / height of an element and all its surrounding boxes?
- Note: For W3C compliant CSS: If you define the color property, you must also define the background-color
- hmm: "Note: It is not recommended to underline text that is not a link, as this often confuses the reader."
- In CSS, there are two types of font family names:
- generic family
- font family
- The font-family property should hold several font names as a "fallback" system.
- Always use the proper HTML tags, like <h1> - <h6> for headings and <p> for paragraphs.
- The font-size value can be an absolute, or relative size.
- Absolute size:
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
- Relative size:
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
- Absolute size:
- CSS3:
- CSS3 has been split into "modules". It contains the "old CSS specification" (which has been split into smaller pieces). In addition, new modules are added.
- CSS Responsive:
- Responsive web design is when you use CSS and HTML to resize, hide, shrink, enlarge, or move the content to make it look good on any screen.
- CSS3:
Misc tips
- The :checked pseudo-class can be used with hidden inputs and their visible labels to build interactive widgets, such as image galleries. (Source)
An outline is a line that is drawn around elements (outside the borders) to make the element "stand out".
, multiple selections available,